概要
GitHubPagesの機能を使ってブログ開設を行うための手順を残した記事です.全3パートでお送りします.
今回の記事では、環境構築からブログを公開するところまでを記します. 細かい設定などは次回の記事を参考にしてください.
※Gitとターミナル操作の知識が必要になります
準備
- GitHubのアカウントを開設する
- GitHubの自分のページから空の新規リポジトリを作成する

公開設定はPublicでもPrivateでも問題ないです
1.Codespacesの環境構築
ローカルに環境を構築したくないので、Codespace上で記事を書けるように構築を行います。
作成したリポジトリの「Code」に[Create a codespace]というボタンからcodespaceを立ち上げます.
初期設定のままだと,必要なパッケージがないので設定を行います.
.devcontainerという名前のディレクトリを作成する.devcontainerディレクトリにdevcontainer.jsonとDockerfileを用意する
jsonの中身
|
|
Dockerfileの中身
|
|
- codespaceを再起動する
- codespaceのターミナルから
hugo --helpと打ってhugoの説明が出てくればOK
あとは快適な環境に必要な拡張機能をcodespaceのマケプレからインストールしておいてください.
2. Hugoの初期設定 + テーマ導入
codespaceのターミナルからhugo new site <site-name>と打ち込んでください.<site-name>は任意の名前で大丈夫です.
すると,<site-name>という名前のディレクトリが生成されるので移動して,hugo serverと打ち込んでください.
これで,デバッグ用のwebサーバーが起動します.「ポート」からブラウザで開けるようになるので,開いてみてください.

こんな感じで何も表示されませんが,何も設定していないので正常です.
次にブログのテーマを導入します. Hugo Themesから,良さげなテーマを見つけてください.
今回は,Github Starsが多かったStackというテーマを選択しました.
以下は,Stackの導入方法です.テーマごとに導入方法が異なるので公式ドキュメントをよく読んでください.
- 以下のコードを実行する
|
|
これで,hugo.yamlという設定ファイルと必要なファイルが生成されます.
この状態で再度hugo serverと実行し,「ポート」から指定されたアドレスをブラウザで開いてください.

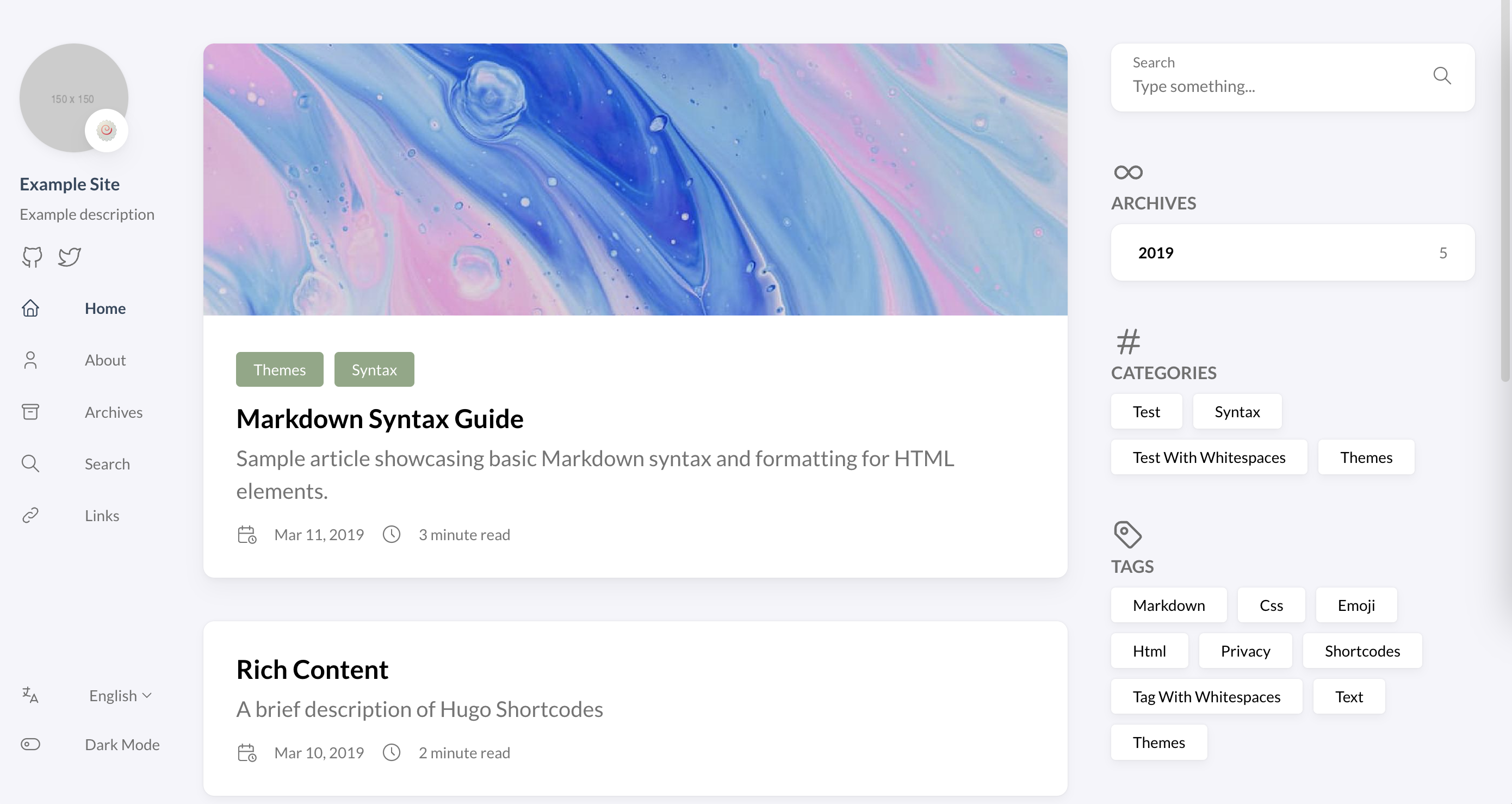
サンプルのサイトが表示されれば成功です.
しかし,まだ公開できる状態ではないので設定ファイルに少し修正を加えます.
|
|
baseURLは,必ず<Githubのユーザ名>.github.io/<リポジトリ名>と指定してください.
publishDirはビルド先のディレクトリを指定します.Github Pagesはリポジトリ直下もしくは/docsのみホームディレクトリとして指定できるため,/docsをビルド先に指定します.
ここまで完了したら,hugoと打ち込みビルドを行ってください.新たにdocsというディレクトリが生成されたら成功です.
成功したら,codespacesの左にある「ソース管理」からコミット + プッシュをしてください.
Githubの公開設定
GitHubのリポジトリに戻り「Setting」のタブを開きます.左のメニューから「Pages」を選択します.
Source = Deploy from a branchBranch = main/docs
と設定して[Save]を押します.

体感5〜10分くらい待つと設定が反映されて,ブログが公開されるようになります.

このように「Pages」の画面にURLが出てくれば設定完了です.
Google Search Consoleの設定
このままでは,検索しても引っかからないのでGoogleに開設したことを知らせます.
まず<site-name>/staticの下にrobots.txtというファイルを作成しビルドします.
|
|
ブラウザから「google search console」と検索してください.
画面に従って進めていくと,URLを求められるのでhttps://<Github username>.github.io/<repository>/と入力します.他の項目は適当で大丈夫です.
全ての項目を入力すると,コンソール画面に移動します.
左のメニューから「URL検査」を選択しhttps://<Github username>.github.io/<repository>/と打ち込んでください.
「このURLは未登録です〜」的な表示が出てくるはずなので「インデックス登録をリクエスト」を押してURLのリクエストを行ってください.

次に左メニューの「サイトマップ」を選択してください.
サイトマップの「新しいサイトマップの追加」からhttps://<Github username>.github.io/<repository>/sitemap.xmlと入力し[送信]を押します.

サイトマップの登録は(たぶん)時間がかかるので「取得できませんでした」と表示されても,数日待ちます.
数日経っても「取得できませんでした」となっている場合には,https://<Github username>.github.io/<repository>/sitemap.xmlが存在するか確認してください.
終わりに
以上でGithub Pages + Hugo でブログを書く環境を構築するところから,公開までの手順が完了です. 後編で,実際の書き方やカスタマイズを説明したいと思います.